深入了解ES6的Set,WeakSet,Map和WeakMap
Set数据结构
Set
ES6 提供了新的数据结构 Set(集合)。
Set本身是一个构造函数,用来生成 Set 数据结构。
Set 对象允许你存储任何类型的唯一值,无论是基本类型或者是对象引用。
Set对象是值的集合,实现了 iterator接口,所以可以使用扩展运算符和for…of…进行遍历,你可以按照插入的顺序迭代它的元素。
Set中的元素只会出现一次,即 Set 中的元素是唯一的。
属性和方法
属性
Set 结构的实例有以下属性。
Set.prototype.constructor:构造函数,默认就是Set函数。Set.prototype.size:返回Set实例的成员总数。
操作方法
Set 实例的方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员)。下面先介绍四个操作方法。
Set.prototype.add(value):添加某个值,返回 Set 结构本身。Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员。Set.prototype.clear():清除所有成员,没有返回值。
遍历操作
Set 结构的实例有四个遍历方法,可以用于遍历成员。
Set.prototype.keys():返回键名的遍历器Set.prototype.values():返回键值的遍历器Set.prototype.entries():返回键值对的遍历器Set.prototype.forEach():使用回调函数遍历每个成员
需要特别指出的是,Set的遍历顺序就是插入顺序。这个特性有时非常有用,比如使用 Set 保存一个回调函数列表,调用时就能保证按照添加顺序调用。
(1)keys(),values(),entries()
keys方法、values方法、entries方法返回的都是遍历器对象。由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。
1 | let set = new Set(['red', 'green', 'blue']); |
上面代码中,entries方法返回的遍历器,同时包括键名和键值,所以每次输出一个数组,它的两个成员完全相等。
Set 结构的实例默认可遍历,它的默认遍历器生成函数就是它的values方法。
1 | Set.prototype[Symbol.iterator] === Set.prototype.values |
这意味着,可以省略values方法,直接用for...of循环遍历 Set。
1 | let set = new Set(['red', 'green', 'blue']); |
(2)forEach()
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
1 | let set = new Set([1, 4, 9]); |
上面代码说明,forEach方法的参数就是一个处理函数。该函数的参数与数组的forEach一致,依次为键值、键名、集合本身(上例省略了该参数)。这里需要注意,Set 结构的键名就是键值(两者是同一个值),因此第一个参数与第二个参数的值永远都是一样的。
另外,forEach方法还可以有第二个参数,表示绑定处理函数内部的this对象。
(3)遍历的应用
扩展运算符(...)内部使用for...of循环,所以也可以用于 Set 结构。
1 | let set = new Set(['red', 'green', 'blue']); |
而且,数组的map和filter方法也可以间接用于 Set 了。
1 | let set = new Set([1, 2, 3]); |
Set应用
去重
数组去重
Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。
1 | /** |
Array.from方法可以将 Set 结构转为数组。
1 | const items = new Set([1, 2, 3, 4, 5]); |
这就提供了去除数组重复成员的另一种方法。
1 | function dedupe(array) { |
去除字符串里面的重复字符
1 | [...new Set('ababbc')].join('') |
注:NaN和undefined也可以存储在Set中。所有NaN值都是相等的(即NaN被认为与NaN相同,即使NaN !== NaN)。
并集(Union)、交集(Intersect)和差集(Difference)。
1 | let a = new Set([1, 2, 3]); |
WeakSet
和Set结构类似,也是不重复的值的集合,但WeakSet的成员只能是对象。
其次,WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
这是因为垃圾回收机制根据对象的可达性(reachability)来判断回收,如果对象还能被访问到,垃圾回收机制就不会释放这块内存。结束使用该值之后,有时会忘记取消引用,导致内存无法释放,进而可能会引发内存泄漏。WeakSet 里面的引用,都不计入垃圾回收机制,所以就不存在这个问题。因此,WeakSet 适合临时存放一组对象,以及存放跟对象绑定的信息。只要这些对象在外部消失,它在 WeakSet 里面的引用就会自动消失。
由于上面这个特点,WeakSet 的成员是不适合引用的,因为它会随时消失。另外,由于 WeakSet 内部有多少个成员,取决于垃圾回收机制有没有运行,运行前后很可能成员个数是不一样的,而垃圾回收机制何时运行是不可预测的,因此 ES6 规定 WeakSet 不可遍历。
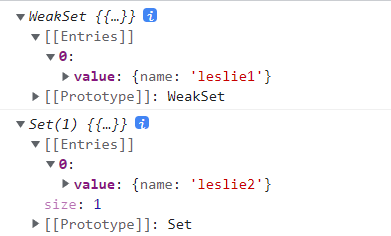
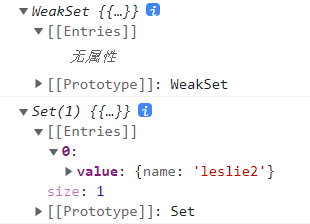
1 | let obj1 ={name:"leslie1"}; |
1 | let obj1 ={name:"leslie1"}; |
作为构造函数,WeakSet 可以接受一个数组或类似数组的对象作为参数。(实际上,任何具有 Iterable 接口的对象,都可以作为 WeakSet 的参数。)该数组的所有成员,都会自动成为 WeakSet 实例对象的成员。数组的成员只能是对象。
实例方法
WeakSet.prototype.add(value)向
WeakSet对象追加value。返回带有附加值的WeakSet对象。WeakSet.prototype.delete(value)移除与该
value关联的元素,并返回一个布尔值,判断元素是否被成功移除。WeakSet.prototype.has(value)之后将返回false。WeakSet.prototype.has(value)返回一个布尔值,断言对象中是否存在具有给定值的元素
WeakSet。
注意:WeakSet没有size属性,因为它不可遍历/迭代。
WeakSet 不能遍历,是因为成员都是弱引用,随时可能消失,遍历机制无法保证成员的存在,很可能刚刚遍历结束,成员就取不到了。
WeakSet 应用场景
JavaScript垃圾回收是一种内存管理技术。在这种技术中,不再被引用的对象会被自动删除,而与其相关的资源也会被一同回收。
Map和Set中对象的引用都是强类型化的,并不会允许垃圾回收。这样一来,如果Map和Set中引用了不再需要的大型对象,如已经从DOM树中删除的DOM元素,那么其回收代价是昂贵的。
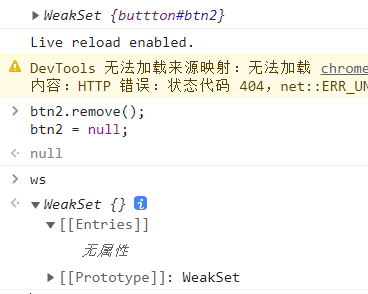
为了解决这个问题,ES6还引入了另外两种新的数据结构,即称为WeakMap和WeakSet的弱集合。这些集合之所以是“弱的”,是因为它们允许从内存中清除不再需要的被这些集合所引用的对象。
使用场景:储存 DOM 节点,而不用担心这些节点从文档移除时,会引发内存泄漏。
1 | <div id="wrap"> |
注意:浏览器的垃圾回收可能不是立刻执行。
Map数据结构
Map
Map 对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者基础类型) 都可以作为一个键或一个值。
描述
一个Map对象在迭代时会根据对象中元素的插入顺序来进行 — 一个 for...of 循环在每次迭代后会返回一个形式为[key,value]的数组。
键的相等(Key equality)
- 键的比较是基于
sameValueZero算法: NaN是与NaN相等的(虽然NaN !== NaN),剩下所有其它的值是根据===运算符的结果判断是否相等。- 在目前的ECMAScript规范中,
-0和+0被认为是相等的,尽管这在早期的草案中并不是这样。
Objects 和 maps 的比较
Objects 和 Maps 类似的是,它们都允许你按键存取一个值、删除键、检测一个键是否绑定了值。因此(并且也没有其他内建的替代方式了)过去我们一直都把对象当成 Maps 使用。不过 Maps 和 Objects 有一些重要的区别,在下列情况里使用 Map 会是更好的选择:
| Map | Object | |
|---|---|---|
| 意外的键 | Map 默认情况不包含任何键。只包含显式插入的键。 | 一个 Object 有一个原型, 原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。注意: 虽然 ES5 开始可以用 Object.create(null) 来创建一个没有原型的对象,但是这种用法不太常见。 |
| 键的类型 | 一个 Map的键可以是任意值,包括函数、对象或任意基本类型。 | 一个Object 的键必须是一个 String 或是Symbol。 |
| 键的顺序 | Map 中的 key 是有序的。因此,当迭代的时候,一个 Map 对象以插入的顺序返回键值。 | 一个 Object 的键是无序的。注意:自ECMAScript 2015规范以来,对象确实保留了字符串和Symbol键的创建顺序; 因此,在只有字符串键的对象上进行迭代将按插入顺序产生键。 |
| Size | Map 的键值对个数可以轻易地通过size 属性获取 | Object 的键值对个数只能手动计算 |
| 迭代 | Map 是 iterable的,所以可以直接被迭代。 | 迭代一个Object需要以某种方式获取它的键然后才能迭代。 |
| 性能 | 在频繁增删键值对的场景下表现更好。 | 在频繁添加和删除键值对的场景下未作出优化。 |
实例的属性和操作方法
Map 结构的实例有以下属性和操作方法。
(1)size 属性
size属性返回 Map 结构的成员总数。
(2)Map.prototype.set(key, value)
set方法设置键名key对应的键值为value,然后返回整个 Map 结构。如果key已经有值,则键值会被更新,否则就新生成该键。
set方法返回的是当前的Map对象,因此可以采用链式写法。
1 | let map = new Map() |
(3)Map.prototype.get(key)
get方法读取key对应的键值,如果找不到key,返回undefined。
(4)Map.prototype.has(key)
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。
(5)Map.prototype.delete(key)
delete方法删除某个键,返回true。如果删除失败,返回false。
(6)Map.prototype.clear()
clear方法清除所有成员,没有返回值。
遍历方法
Map 结构原生提供三个遍历器生成函数和一个遍历方法。
Map.prototype.keys():返回键名的遍历器。Map.prototype.values():返回键值的遍历器。Map.prototype.entries():返回所有成员的遍历器。Map.prototype.forEach():遍历 Map 的所有成员。
需要特别注意的是,Map 的遍历顺序就是插入顺序。
Map 结构转为数组结构,比较快速的方法是使用扩展运算符(...)。
结合数组的map方法、filter方法,可以实现 Map 的遍历和过滤(Map 本身没有map和filter方法)。
1 | const map0 = new Map() |
此外,Map 还有一个forEach方法,与数组的forEach方法类似,也可以实现遍历。
1 | map.forEach(function(value, key, map) { |
forEach方法还可以接受第二个参数,用来绑定this。
1 | const reporter = { |
上面代码中,forEach方法的回调函数的this,就指向reporter。
数组去重另一种方法
使用哈希表存储判断元素是否出现(ES6 提供的 map)
1 | /** |
map 对象保存键值对,与对象类似。但 map 的键可以是任意类型,对象的键只能是字符串/symbol类型。
与其他数据结构的互相转换
(1)Map 转为数组
前面已经提过,Map 转为数组最方便的方法,就是使用扩展运算符(...)。
1 | const myMap = new Map() |
(2)数组 转为 Map
将数组传入 Map 构造函数,就可以转为 Map。
1 | new Map([ |
(3)Map 转为对象
如果所有 Map 的键都是字符串,它可以无损地转为对象。
1 | function strMapToObj(strMap) { |
如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名。
(4)对象转为 Map
对象转为 Map 可以通过Object.entries()。
1 | let obj = {"a":1, "b":2}; |
此外,也可以自己实现一个转换函数。
1 | function objToStrMap(obj) { |
(5)Map 转为 JSON
Map 转为 JSON 要区分两种情况。一种情况是,Map 的键名都是字符串,这时可以选择转为对象 JSON。
1 | function strMapToJson(strMap) { |
另一种情况是,Map 的键名有非字符串,这时可以选择转为数组 JSON。
1 | function mapToArrayJson(map) { |
(6)JSON 转为 Map
JSON 转为 Map,正常情况下,所有键名都是字符串。
1 | function jsonToStrMap(jsonStr) { |
但是,有一种特殊情况,整个 JSON 就是一个数组,且每个数组成员本身,又是一个有两个成员的数组。这时,它可以一一对应地转为 Map。这往往是 Map 转为数组 JSON 的逆操作。
1 | function jsonToMap(jsonStr) { |
WeakMap
含义
WeakMap结构与Map结构类似,也是用于生成键值对的集合。
WeakMap与Map的区别有两点。
首先,WeakMap只接受对象作为键名,不接受其他类型的值作为键名。
其次,WeakMap的键名所指向的对象,不计入垃圾回收机制。
WeakMap的设计目的在于,有时我们想在某个对象上面存放一些数据,但是这会形成对于这个对象的引用。请看下面的例子。
1 | const e1 = document.getElementById('foo'); |
上面代码中,e1和e2是两个对象,我们通过arr数组对这两个对象添加一些文字说明。这就形成了arr对e1和e2的引用。
一旦不再需要这两个对象,我们就必须手动删除这个引用,否则垃圾回收机制就不会释放e1和e2占用的内存。
1 | // 不需要 e1 和 e2 的时候 |
上面这样的写法显然很不方便。一旦忘了写,就会造成内存泄露。
WeakMap 就是为了解决这个问题而诞生的,它的键名所引用的对象都是弱引用,即垃圾回收机制不将该引用考虑在内。因此,只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放该对象所占用的内存。也就是说,一旦不再需要,WeakMap 里面的键名对象和所对应的键值对会自动消失,不用手动删除引用。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。一个典型应用场景是,在网页的 DOM 元素上添加数据,就可以使用WeakMap结构。当该 DOM 元素被清除,其所对应的WeakMap记录就会自动被移除。
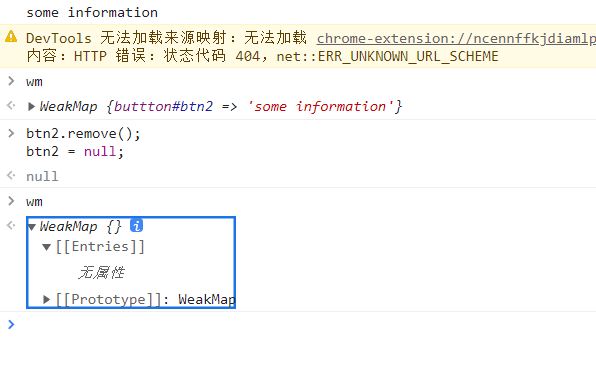
1 | const wm = new WeakMap(); |
上面代码中,先新建一个 WeakMap 实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在 WeakMap 里面。这时,WeakMap 里面对element的引用就是弱引用,不会被计入垃圾回收机制。
也就是说,上面的 DOM 节点对象除了 WeakMap 的弱引用外,其他位置对该对象的引用一旦消除,该对象占用的内存就会被垃圾回收机制释放。WeakMap 保存的这个键值对,也会自动消失。
总之,WeakMap的专用场合就是,它的键所对应的对象,可能会在将来消失。WeakMap结构有助于防止内存泄漏。
注意,WeakMap 弱引用的只是键名,而不是键值。键值依然是正常引用。
1 | <div id="wrap"> |
注意:WeakMap的键所对应的对象在垃圾回收时可能不是立刻执行的。
WeakMap 的语法
WeakMap 与 Map 在 API 上的区别主要是两个,一是没有遍历操作(即没有keys()、values()和entries()方法),也没有size属性。因为没有办法列出所有键名,某个键名是否存在完全不可预测,跟垃圾回收机制是否运行相关。这一刻可以取到键名,下一刻垃圾回收机制突然运行了,这个键名就没了,为了防止出现不确定性,就统一规定不能取到键名。二是无法清空,即不支持clear方法。因此,WeakMap只有四个方法可用:get()、set()、has()、delete()。
WeakMap 的用途
DOM 节点作为键名
前文说过,WeakMap 应用的典型场合就是 DOM 节点作为键名。下面是一个例子。
1 | let myWeakmap = new WeakMap(); |
上面代码中,document.getElementById('logo')是一个 DOM 节点,每当发生click事件,就更新一下状态。我们将这个状态作为键值放在 WeakMap 里,对应的键名就是这个节点对象。一旦这个 DOM 节点删除,该状态就会自动消失,不存在内存泄漏风险。
部署私有属性
WeakMap 的另一个用处是部署私有属性。
1 | const _counter = new WeakMap(); |
上面代码中,Countdown类的两个内部属性_counter和_action,是实例的弱引用,所以如果删除实例,它们也就随之消失,不会造成内存泄漏。
针对深拷贝循环引用的问题
以下是一个循环引用(circular reference)的对象:
1 | const foo = { name: 'Frankie' } |
使用WeakMap解决
首先,Map 的键属于强引用,而 WeakMap 的键则属于弱引用。且 WeakMap 的键必须是对象,WeakMap 的值则是任意的。
由于它们的键与值的引用关系,决定了 Map 不能确保其引用的对象不会被垃圾回收器回收的引用。假设我们使用的 Map,那么 foo 对象和我们深拷贝内部的 const map = new Map() 创建的 map 对象一直都是强引用关系,那么在程序结束之前,foo 不会被回收,其占用的内存空间一直不会被释放。
相比之下,原生的 WeakMap 持有的是每个键对象的“弱引用”,这意味着在没有其他引用存在时垃圾回收能正确进行。原生 WeakMap 的结构是特殊且有效的,其用于映射的 key 只有在其没有被回收时才是有效的。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。
1 | // 深拷贝简易版本 |