CSS选择器及优先级
CSS选择器及优先级
选择器类别
| 选择器 | 语法 |
|---|---|
| 元素(标签)选择器 | 标签名{} p{} h1{} div{} |
| id选择器 | #id属性值{} #box{} #red{} |
| 类选择器 | .class属性值{} |
| 通配选择器 | * 选中页面中的所有元素 |
| 交集选择器 | 选择器1选择器2选择器3选择器n{} |
| 选择器分组(并集选择器) | 选择器1,选择器2,选择器3,选择器n{} |
| 子元素选择器 | 父元素 > 子元素 |
| 后代元素选择器 | 祖先 后代 |
| 选择下一个兄弟 | 前一个 + 下一个 |
| 选择下边所有的兄弟 | 兄 ~ 弟 |
| 属性选择器 | [属性名] [属性名=属性值] ……a[href="https://example.com"] { } |
| 伪类选择器 | 伪类一般情况下都是使用:开头 |
| 伪元素选择器 | 伪元素使用 :: 开头 |
| 样式的继承 | 为一个元素设置的样式同时也会应用到它的后代元素上 |
补充:
class是一个标签的属性,它和id类似,不同的是class可以重复使用
交集选择器选中同时复合多个条件的元素,最多只能够交2个。如果有元素选择器,必须使用元素选择器开头。
伪类用来描述一个元素的特殊状态,
:first-child第一个子元素,:last-child,最后一个子元素:nth-child()选中第n个子元素。a元素的伪类。
:link用来表示没访问过的链接(正常的链接),:visited用来表示访问过的链接(由于隐私的原因,所以visited这个伪类只能修改链接的颜色),:hover用来表示鼠标移入的状态,:active用来表示鼠标点击。伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
::first-letter表示第一个字母::first-line表示第一行::selection表示选中的内容::before元素的开始::after元素的最后- before 和 after 必须结合content属性来使用
继承的设计是为了方便我们的开发,利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次即可让所有的元素都具有该样式。并不是所有的样式都会被继承。 比如:背景相关的,布局相关等的这些样式都不会被继承。
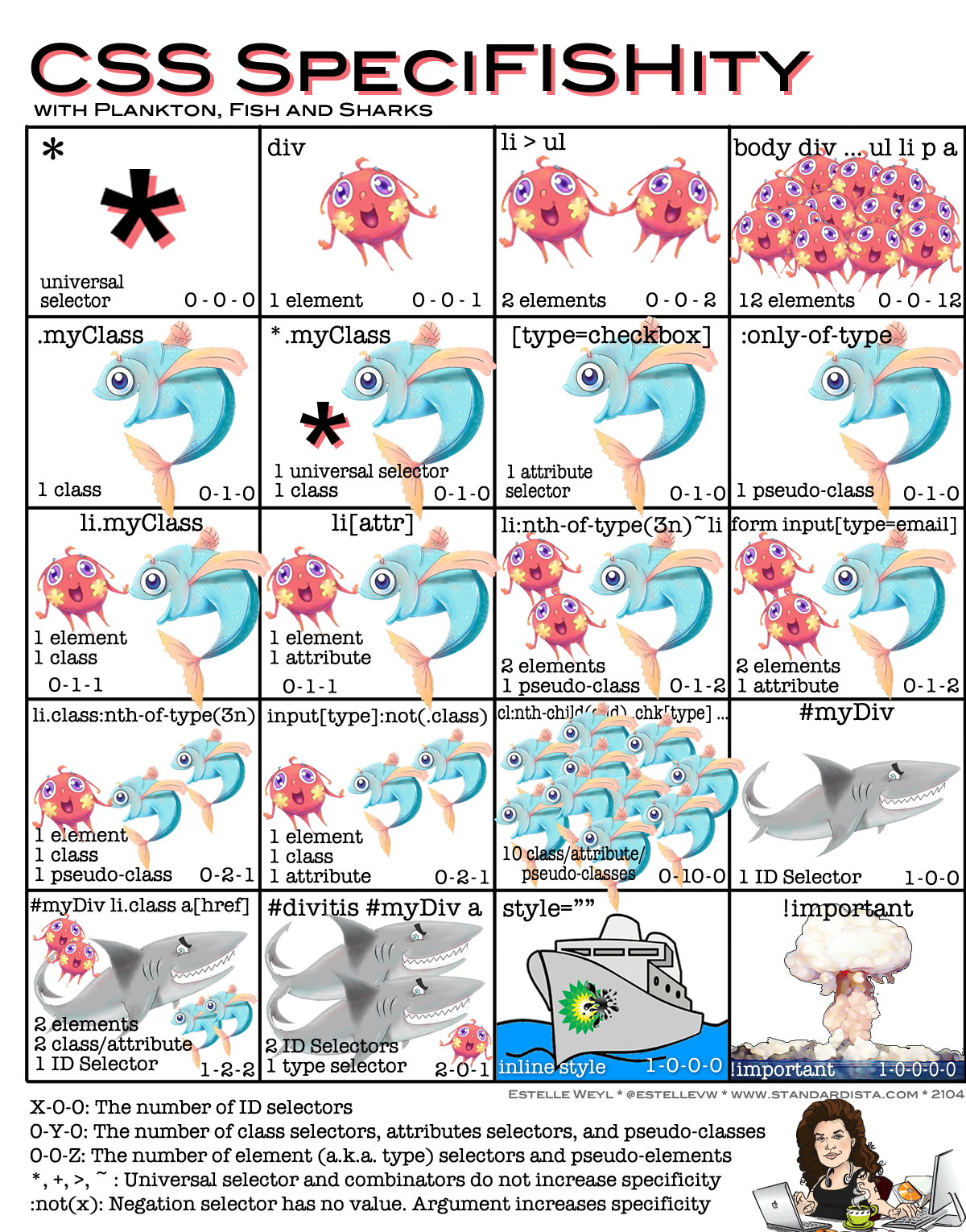
选择器权重
CSS 中的权重,指的是选择器的优先级。
CSS 选择器的权重高,即选择器的优先级高。CSS 的优先级特性表现为,对同一 HTML 元素设置样式时,不同选择器的优先级不同,优先级低的样式将被高优先级的样式层叠掉。
CSS 权重优先级顺序简单表示为:
!important > 内联样式 > ID > 类、伪类、属性 > 标签名、伪元素 > 通配符
| 选择器 | 权重 |
|---|---|
通配符 * | 0 |
标签 伪元素选择器p{} h1{} div{}/::after, ::before | 1 |
类/伪类/属性 .class属性值 /:nth-child() / [属性名] | 10 |
ID #id属性值{} | 100 |
内联样式 style="" | 1000 |
important .d1{ background-color: purple !important;} | 1/0(无穷大) |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Leslie Waong!
评论