VSCode
快捷键
| 解释 | 快捷键(mac) | 快捷键(win) |
|---|---|---|
| 注释 | command+/ | Ctrl+/ |
| 快速生成网页 | html:5 | html:5 |
| 代码格式化 | Shift+Alt+F | Shift+Alt+F |
| 向上或向下复制一行 | Shift+option+Up 或 Shift+option+Down | Shift+Alt+Up 或 Shift+Alt+Down |
| 在当前行下方插入一行 | command+Enter | Ctrl+Enter |
| 在当前行上方插入一行 | command+Shift+Enter | Ctrl+Shift+Enter |
| 万能键:打开命令面板。在打开的输入框内,可以输入任何命令 | command+Shift+P | F1 或 Ctrl+Shift+P |
| 查找 | command+F | Ctrl+F |
| 查找替换 | Command + Option + F | Ctrl+H |
| 删除整行 | Command +Shift+K | Ctrl+Shift+K |
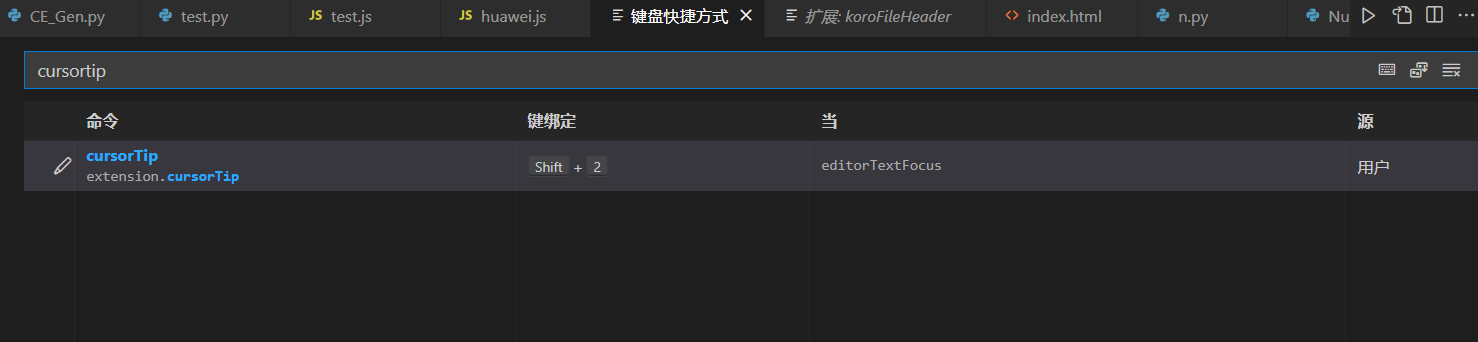
键盘快捷方式查看与修改 ctrl+K ctrl+S
插件
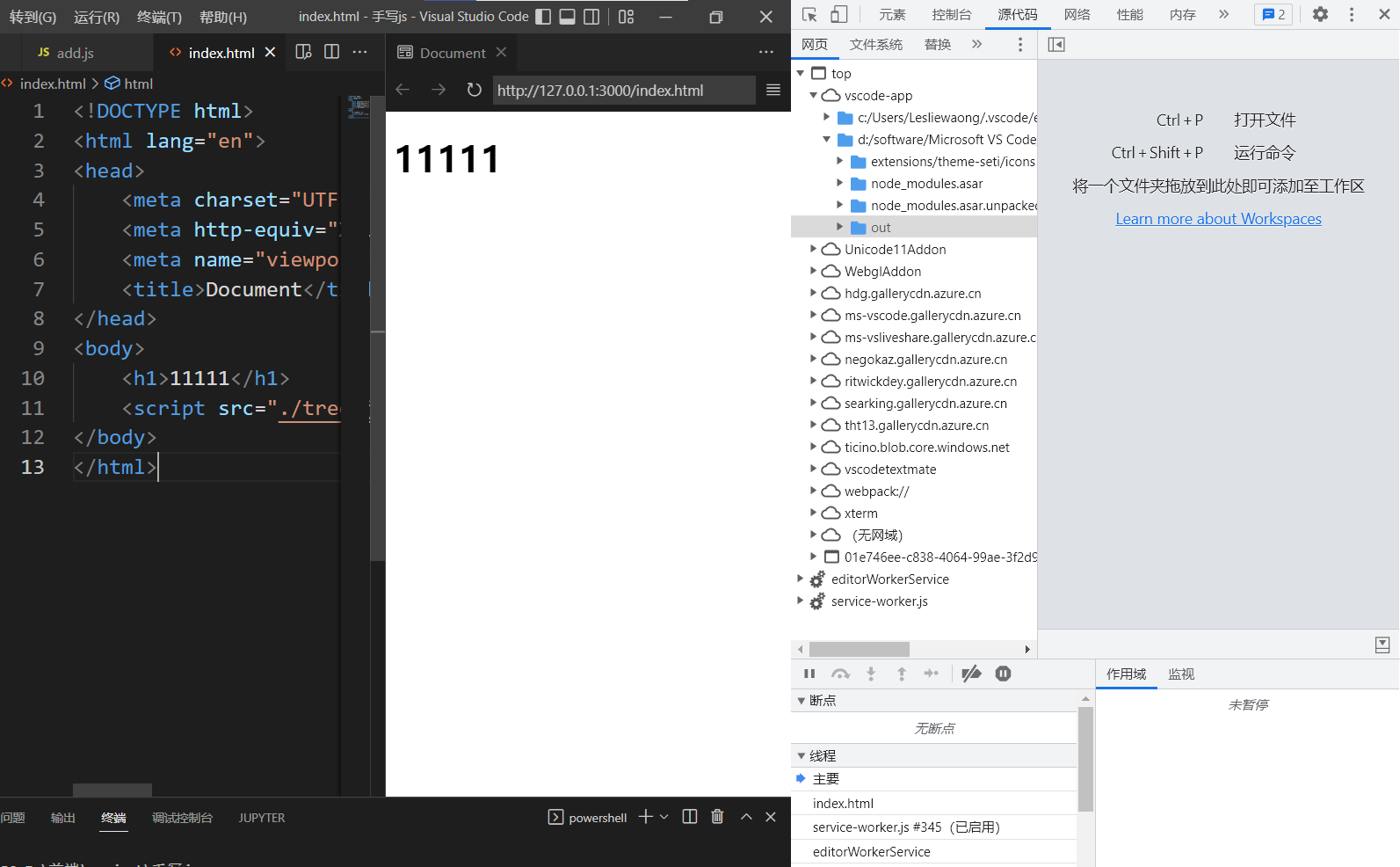
Live Sever
为静态和动态页面启动具有实时重载特性的本地开发服务器。
补充:手机和电脑同一网络下,通过IP地址(win:ipconfig/mac:ifconfig或点击网络查看)可以实现手机端访问 。
Live Preview
open in browser
Prettier - Code formatter
代码格式化
JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular HANDLEBARS · Ember · Glimmer
GraphQL · Markdown · YAML
补充:html格式化有些问题。
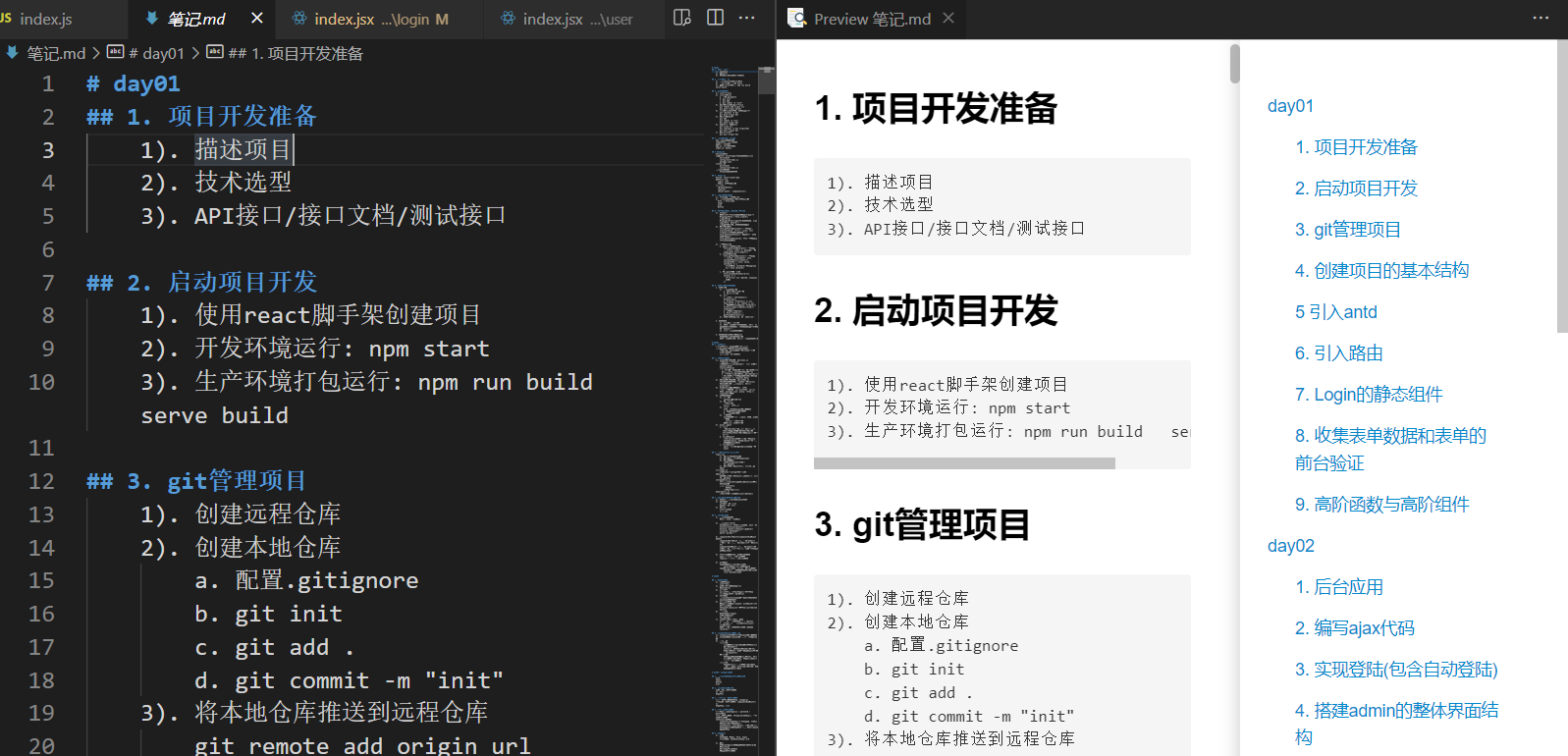
Markdown Preview Enhanced
Code Runner代码运行器
一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。
快捷键 win:Ctrl+Alt+Nmac:Control+Alt+N
GitLens
功能更加强大,无缝导航和浏览 Git 存储库。
JSON to TS
json转为TS申明
从剪贴板转换
快捷键:win:Shift + Ctrl + Alt + V mac:shift+control+option+v
命令面板:clipboard
从选择转换
快捷键:win:Shift + Ctrl + Alt + S mac:shift+control+option+s
JSON5 syntax
ES7+ React/Redux/React-Native snippets
Basic
| Prefix | Method |
|---|---|
imp→ | import moduleName from 'module' |
imn→ | import 'module' |
imd→ | import { destructuredModule } from 'module' |
ime→ | import * as alias from 'module' |
ima→ | import { originalName as aliasName} from 'module' |
exp→ | export default moduleName |
exd→ | export { destructuredModule } from 'module' |
exa→ | export { originalName as aliasName} from 'module' |
enf→ | export const functionName = (params) => { } |
ednf→ | export default function functionName(params) { } |
fre→ | arrayName.forEach(element => { } |
fof→ | for(let itemName of objectName { } |
fin→ | for(let itemName in objectName { } |
nfn→ | const functionName = (params) => { } |
sti→ | setInterval(() => { }, intervalTime |
sto→ | setTimeout(() => { }, delayTime |
prom→ | return new Promise((resolve, reject) => { } |
cmmb→ | comment block |
Console
| Prefix | Method |
|---|---|
clg→ | console.log(object) |
clo→ | console.log('object', object) |
ctm→ | console.time('timeId') |
cte→ | console.timeEnd('timeId') |
React Components
rcc
1 | import React, { Component } from 'react' |
rafce
1 | import React from 'react' |
Others
cmmb
1 | /** |
Vue 3 Snippets
Chinese (Simplified) (简体中文)
koroFileHeader
fileheader win:ctrl+win+i mac:control+command+i
cursortip win :ctrl+win+t mac:control+command+t
Import Cost
依赖包大小提示
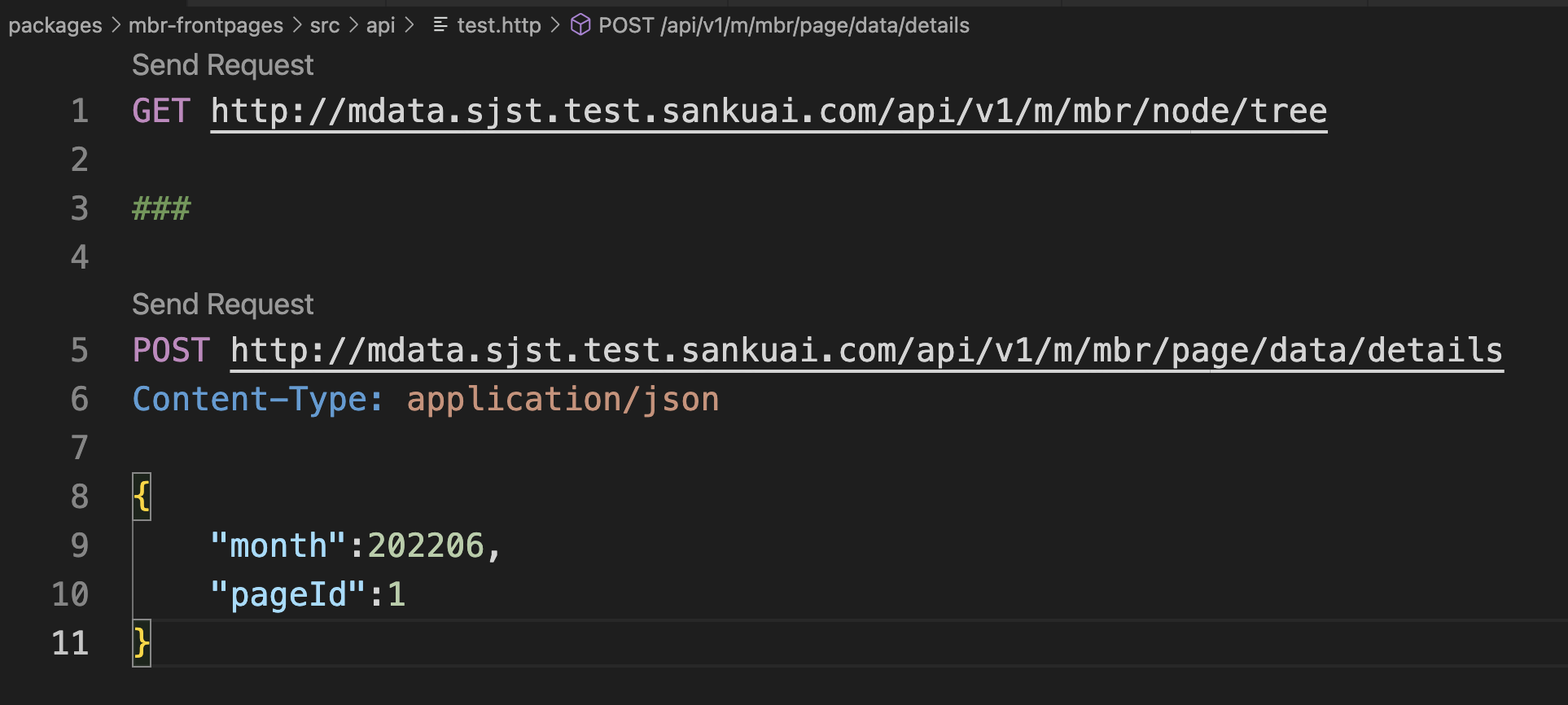
REST Client
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Leslie Waong!
评论