使用Hexo搭建个人博客
入门
Github
搭建一个这样的Blog首先你得知道什么是Github 和 Github Pages,你可以理解为咱们没有服务器,咱们将页面托管到了Github上
Github Pages
Github Pages可以被认为是用户编写的、托管在github上的静态网页。使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。
Hexo
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装node.js
进入Node.js官网](https://nodejs.org/en/download/)
按照自己的机器选择对应的版本下载,我是windous 64位
安装 Git
检验软件是否安装成功
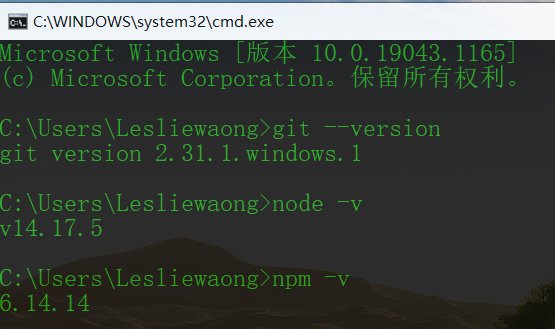
同时按下 Win 键和 R 键打开运行窗口,输入 cmd ,然后输入以下命令,有相应版本信息显示则安装成功,若不正确可以卸载软件重新安装。
1 | git --version |
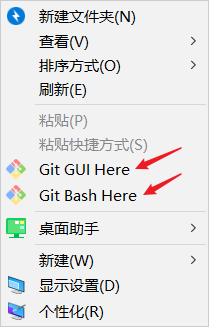
此外若安装成功,在桌面右键鼠标,可以看到菜单里多了 Git GUI Here 和 Git Bash Here两个选项,第一个是图形界面的Git操作,另一个是命令行,我们一般使用第二个
Hexo安装
选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:E:\Blog),博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装。第一次可能需要久一点输入命令后等一等,再输入第二条命令。
1 | npm install hexo-cli -g |
第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer,如图所示即为安装成功
Hexo 初始化配置
在刚才新建的文件夹里面再次新建一个 Hexo 文件夹(如:我的文件夹为:E:\Blog\Hexo),进入该 Hexo 文件夹右键鼠标,点击 Git Bash Here,输入以下命令,如图所示则安装成功
如果失败了就再输入一次,比如说我
1 | hexo init |
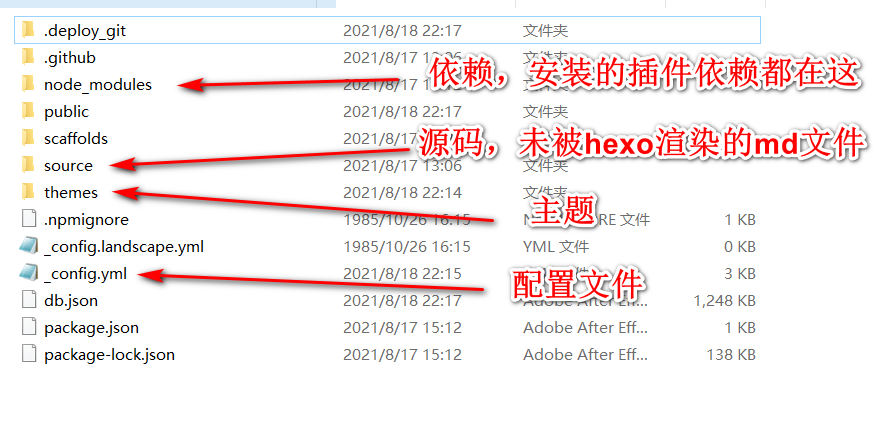
Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
本地查看效果
执行以下命令
1 | hexo generate (hexo g) |
执行完即可登录 http://localhost:4000/ 查看效果
将博客部署到 Github Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到Github Pages上
一、注册 Github 账户:点击此处访问 Github 官网,点击 Sign Up 注册账户
二、创建项目代码库:
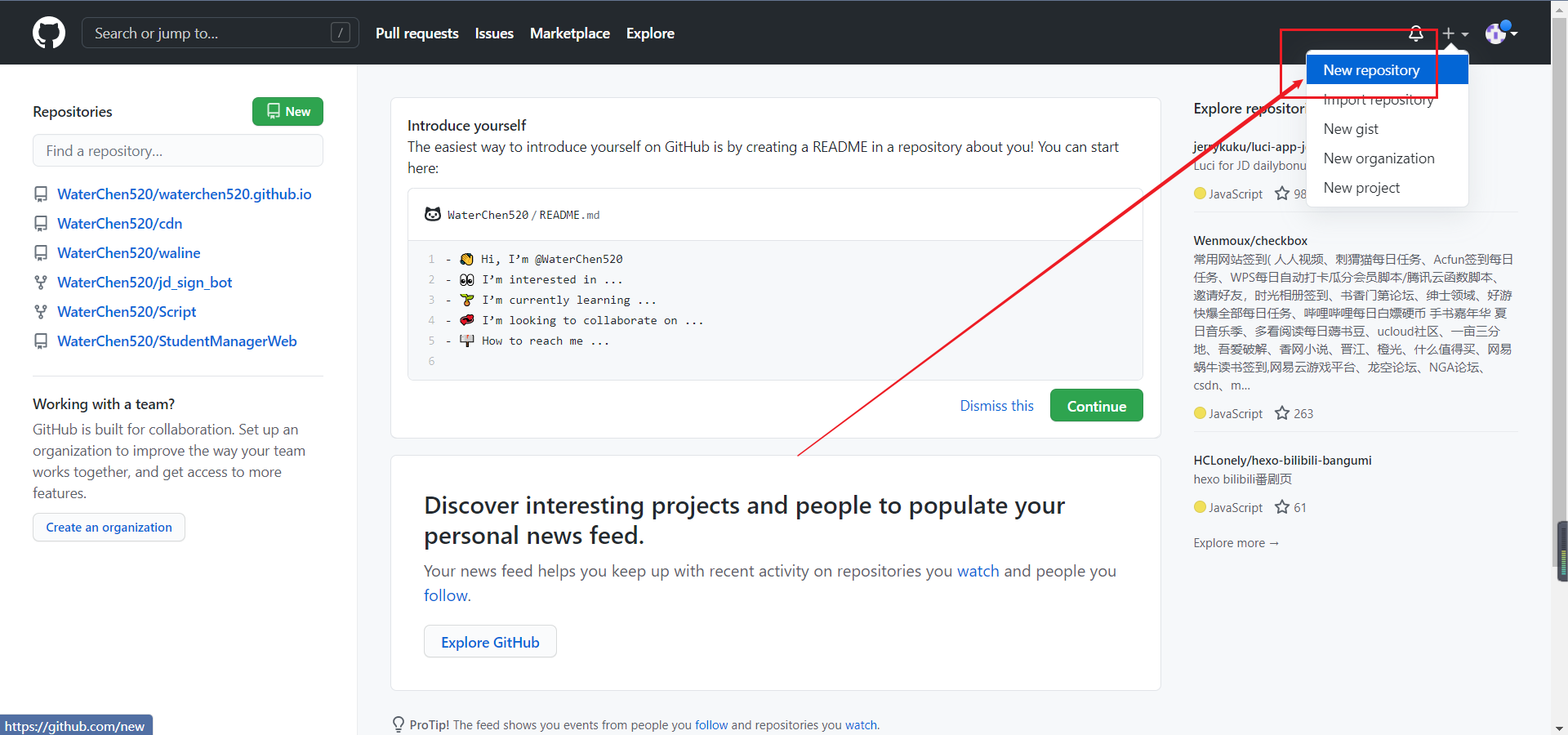
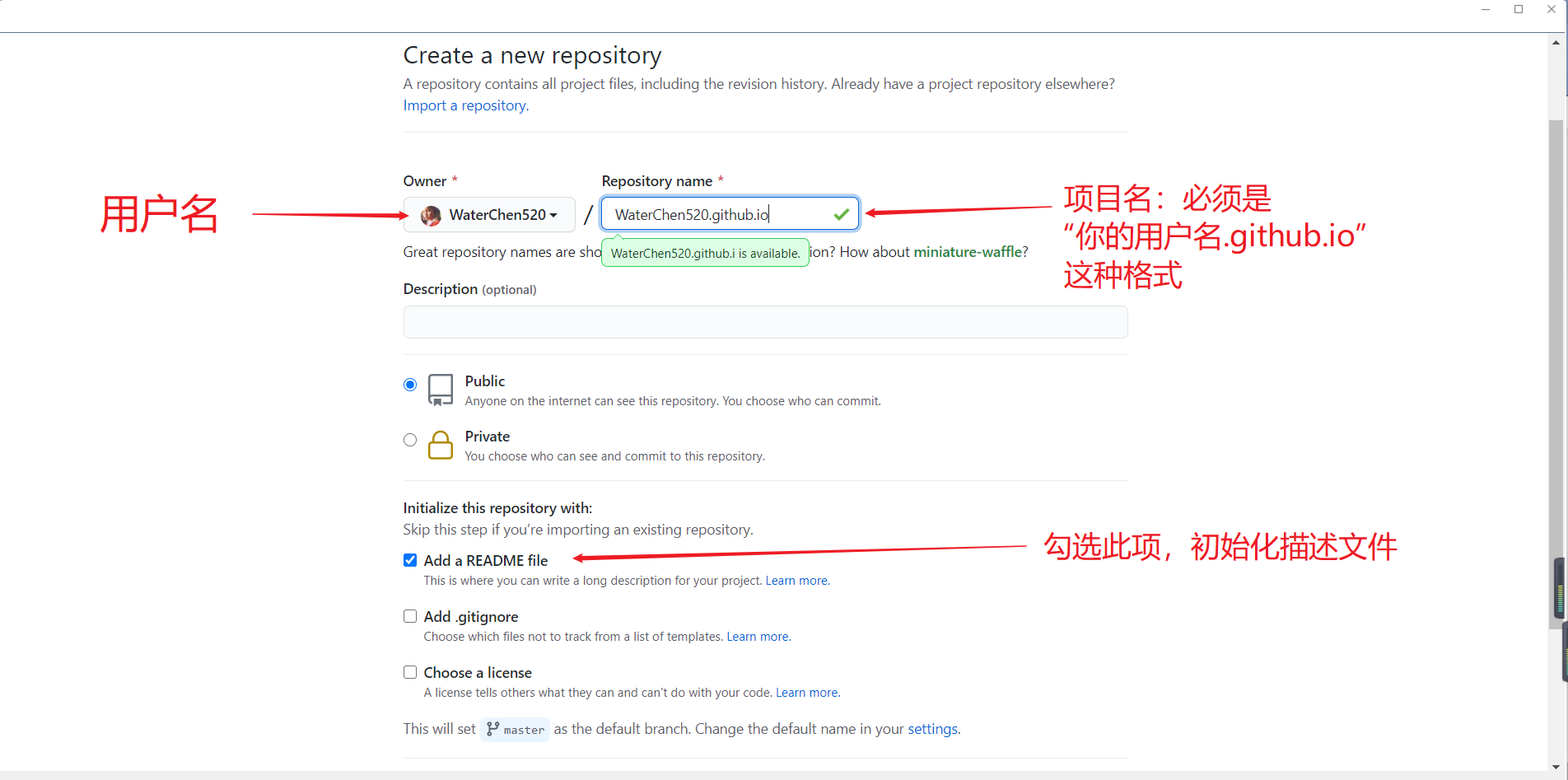
点击 New repository 开始创建,步骤及注意事项见图:
三、配置 SSH 密钥:
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面 Git Bash Here 输入以下命令
1 | ssh-keygen -t rsa -C "your email@example.com" |
之后会出现:
1 | Generating public/private rsa key pair. |
然后会出现:
1 | Enter passphrase (empty for no passphrase): |
接下来屏幕会显示:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
运行以下命令,将公钥的内容复制到系统粘贴板上
1 | clip < ~/.ssh/id_rsa.pub |
四、在 GitHub 账户中添加你的公钥
1.登陆 GitHub,进入 Settings:
2.点击 SSH and GPG Keys:
3.选择 New SSH key:
4.粘贴密钥:
五、测试
直接在桌面右键 点击 Git Bash Here,输入以下命令输入以下命令:注意:git@github.com不要做任何更改!
1 | ssh -T git@github.com |
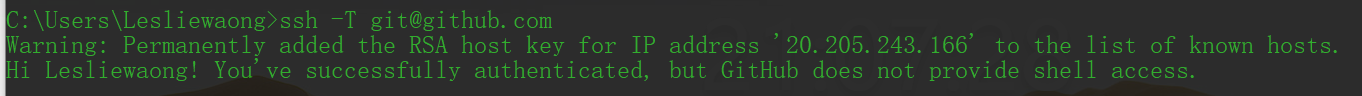
之后会显示:
此时表示设置正确
六、配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
1 | git config --global user.name "此处填你的用户名"git config --global user.email "此处填你的邮箱" |
到此为止 SSH Key 配置成功,本机已成功连接到 Github
将本地的 Hexo 文件更新到 Github 的库中
一、登录 Github 打开自己的项目 yourname.github.io
二、鼠标移到 Code 按钮,点击按钮复制,或者直接把SSH全部复制
三、打开你创建的 Hexo 文件夹,右键用记事本打开该文件夹下的 _config.yml 文件
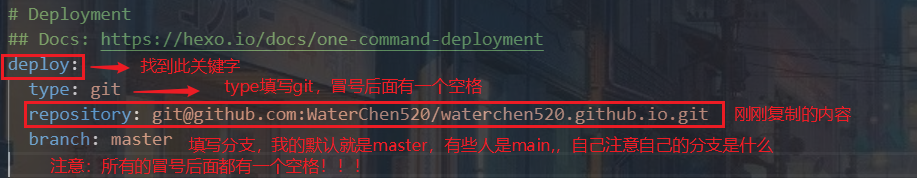
四、滑到最下面,按下图修改 _config.yml 文件并保存
五、在 Hexo 文件夹下分别执行以下命令
1 | hexo ghexo d |
或者直接执行
1 | hexo g -d |
执行完之后如果此时报错,说明你的 deployer 没有安装成功
需要执行以下命令再安装一次:
1 | CODEnpm install hexo-deployer-git --save |
再执行 hexo g -d,你的博客就会部署到 Github 上了
六、访问博客
你的博客地址:https://你的用户名.github.io。
如何在博客上发表文章
博客已经成功搭建了,但是我们该怎么写博客呢?
一、新建一个空文章,输入以下命令,会在项目 \Hexo\source_posts 中生成 文章标题.md 文件,文章标题根据需要命名
1 | hexo n "文章标题" |
二、用编辑器编写文章
当我们用编辑器写好文章后,可以使用以下命令将其推送到服务器上
1 | hexo g |
或者将两个命令合二为一输入以下命令:
1 | hexo d -g |
现在访问你的博客就可以看见写好的文章啦!
常用命令
1 | hexo cl== hexo clean #清除缓存 |
添加自定义HTML页面
在博客根目录的source文件夹下,新建文件夹item用于存放HTML文件
在博客根目录的配置文件_config.yml文件里,跳过渲染
1 | 跳过文件夹下所有文件 |
hexo部署的是静态文件,所有文章的md文件会被渲染成html文件(hexo g生成),hexo会帮我们把所有css、js文件都加到文章里,我们之前跳过了渲染(第二步),所以就需要手动把css、js整合到html文件里。
最后在主题文件中添加按钮
1 | menu: |
为你的 Hexo 博客配置个性域名
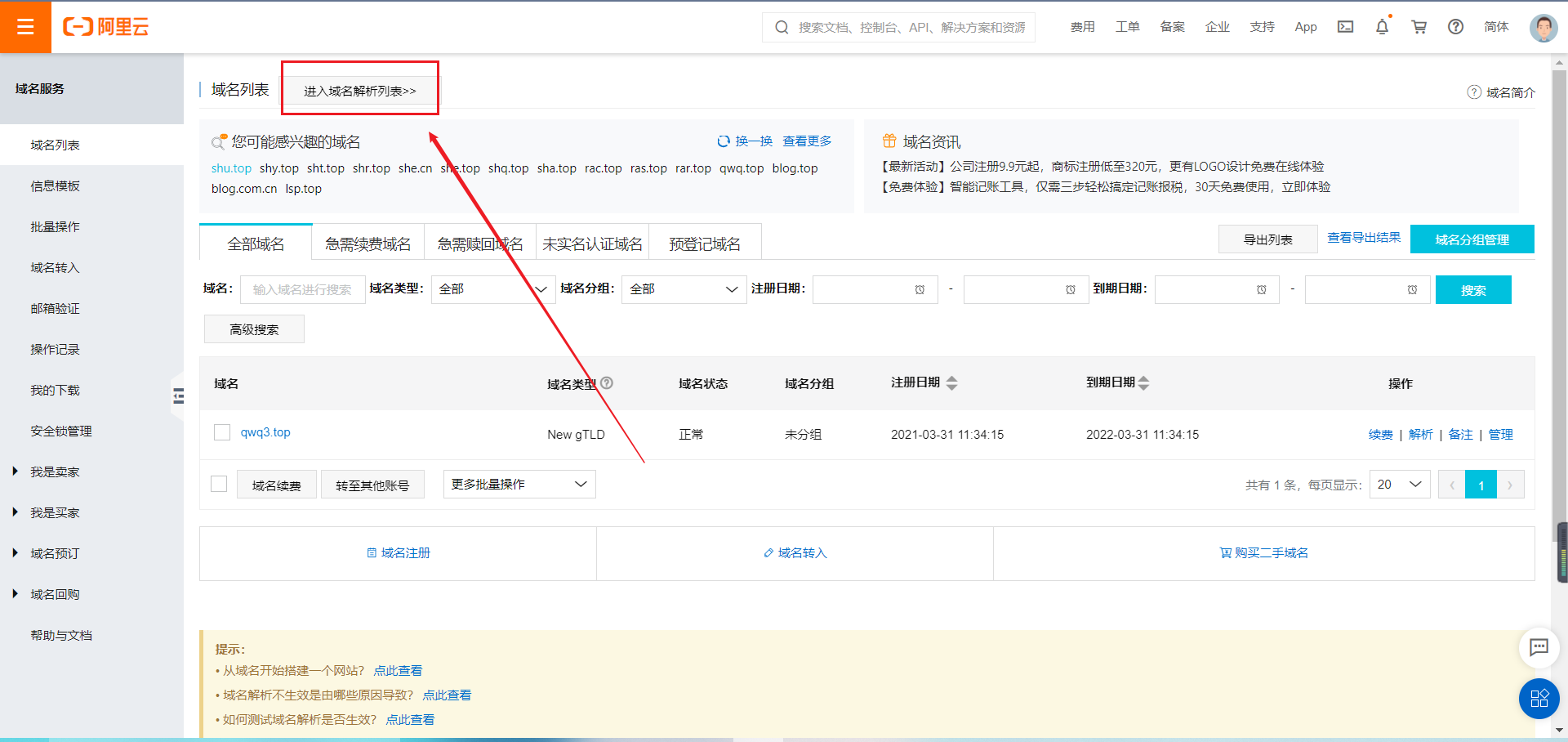
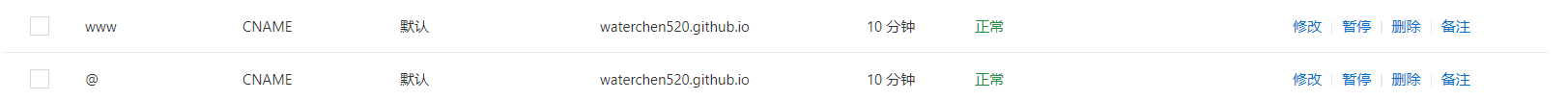
首先我们要购买域名,阿里云,腾讯云都可以,也不贵,一年几十块钱,最便宜几块钱也能买到,以阿里云为例,我购买的域名是 qwq3.top,购买过程就不赘述了,选择阿里云的解析平台,来到阿里云的域名控制台,点击进入域名解析列表或者直接点击域名后面的解析
方法一:点击添加记录,需要添加两个记录,两个记录类型都是 CNAME ,第一个主机记录为 @ ,第二个主机记录为 www ,记录值都是填你自己的博客地址(比如我的是:),保存之后域名解析就完成了!
方法二:两个记录类型为 A ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都为博客的 IP 地址,IP 地址可以 cmd 中输入 ping 你的博客地址 获得(比如我的:ping waterchen520.github.io),保存之后域名解析就完成了!
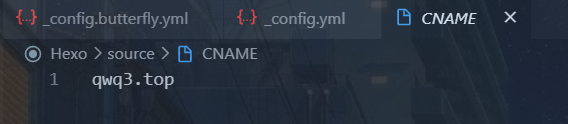
为了使 GitHub 接收我们的域名,还需要在博客的根目录下添加一个名为 CNAME 的文件(注意不要加.txt,没有任何后缀名!),这个文件放到 Hexo 文件夹的 source 里面,(比如我的是:F:\QiQi_Blog\Hexo\source),文件里面填写你的域名(加不加www都行),比如要填写我的域名,文件里面就写:www.qwq3.top 或者 qwq3.top,经过以上操作,别人就可以通过 www.qwq3.top 、qwq3.top 、waterchen520.github.io 三个当中任意一个访问我的博客了!你的也一样!
有关加不加www的问题有以下区别:
- 如果你填写的是没有www的,比如 qwq3.top,那么无论是访问 https://www.qwq3.top 还是 https://qwq3.top ,都会自动跳转到 https://qwq3.top
- 如果你填写的是带www的,比如 www.qwq3.top ,那么无论是访问 https://www.qwq3.top 还是 https://qwq3.top ,都会自动跳转到 http://www.qwq3.top
问题
运行 hexo clean && hexo g 出现解析错误
Error: Parse Error:
原因:写文章出现了特殊符号使得 Markdown 解析器无法解析。