DOM事件总结
DOM事件总结
DOM事件的级别
DOM事件的级别,准确来说,是DOM标准定义的级别。包括:
DOM0的写法:
1 | //这种事件绑定的方式,如果绑定多个,则后面的会覆盖掉前面的 |
上面的代码是在 js 中的写法;如果要在html中写,写法是:在onclick属性中,加 js 语句。
1 | <button onclick="alert('hello');">我是按钮</button> |
DOM2的写法:
1 | // 高版本浏览器 |
【重要】上面的第三参数中,true表示事件在捕获阶段触发,false表示事件在冒泡阶段触发(默认)。如果不写,则默认为false。
1 | // IE8及以下版本浏览器。IE11和谷歌浏览器等不支持 |
- 参数1:事件名的字符串(注意,有on)
- 参数2:回调函数:当事件触发时,该函数会被执行
不同:
addEventListener()中的this,是绑定事件的对象;如果写箭头函数是window。绑定多个响应函数执行顺序是:先绑定先执行。attachEvent()中的this是window 。绑定多个响应函数执行顺序是,后绑定先执行。
兼容写法:
1 | //定义一个函数,用来为指定元素绑定响应函数 |
补充:call()、apply()、bind() 都是用来重定义 this 这个对象的!bind 返回的是一个新的函数,你必须调用它才会被执行。
DOM3的写法:
1 | element.addEventListener('keyup', function () { |
DOM3中,增加了很多事件类型,比如鼠标事件、键盘事件等。
PS:为何事件没有DOM1的写法呢?因为,DOM1标准制定的时候,没有涉及与事件相关的内容。
DOM事件模型、DOM事件流
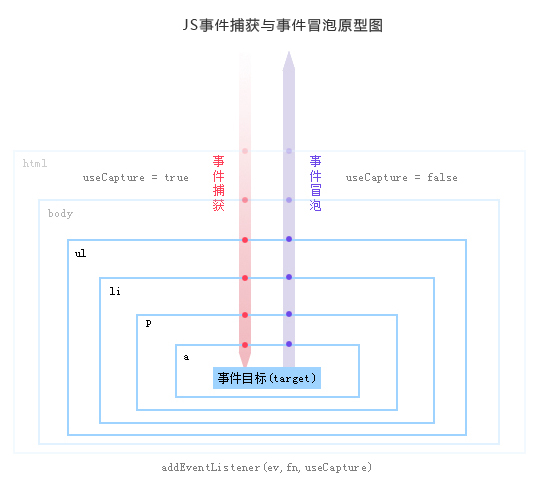
DOM事件模型
DOM事件模型讲的就是捕获和冒泡。
捕获:从上往下。
冒泡:从下(目标元素)往上。
DOM事件流
DOM事件流讲的就是:浏览器在于当前页面做交互时,这个事件是怎么传递到页面上的。
类似于Android里面的事件传递。
完整的事件流,分三个阶段:
(1)捕获:从 window 对象传到 目标元素。
(2)目标阶段:事件通过捕获,到达目标元素,这个阶段就是目标阶段。
(3)冒泡:从目标元素传到 Window 对象。
描述DOM事件捕获的具体流程
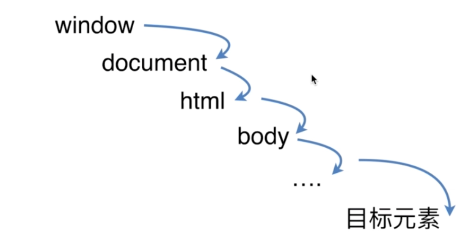
捕获的流程
说明:捕获阶段,事件依次传递的顺序是:window –> document –> html–> body –> 父元素、子元素、目标元素。
PS1:第一个接收到事件的对象是 window(有人会说body,有人会说html,这都是错误的)。
PS2:JS中涉及到DOM对象时,有两个对象最常用:window、doucument。它们俩也是最先获取到事件的。
代码如下:
1 | window.addEventListener("click", function () { |
补充一个知识点:
在 js中:
如果想获取
body节点,方法是:document.body;但是,如果想获取
html节点,方法是document.documentElement。
冒泡的流程
与捕获的流程相反
事件捕获优先于事件冒泡
1 | <body> |
Event对象的常见 api 方法
Event 对象代表事件的状态,当dom tree中某个事件被触发的时候,会同时自动产生一个用来描述事件所有的相关信息(比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。)的对象,这个对象就是event(事件对象)。
我们来看看下面这几个方法:
方法一 阻止默认事件
1 | event.preventDefault(); |
解释:阻止默认事件。
比如,已知<a>标签绑定了click事件,此时,如果给<a>设置了这个方法,就阻止了链接的默认跳转。
1 | a.addEventListener("click",function(event){ |
方法二:阻止冒泡
这个在业务中很常见。
有的时候,业务中不需要事件进行冒泡。比如说,业务这样要求:单击子元素做事件A,单击父元素做事件B,如果不阻止冒泡的话,出现的问题是:单击子元素时,子元素和父元素都会做事件A。这个时候,就要用到阻止冒泡了。
w3c的方法:(火狐、谷歌、IE11)
1 | event.stopPropagation(); |
IE10以下则是:
1 | event.cancelBubble = true; |
兼容代码如下:
1 | box3.onclick = function (event) { |
上方代码中,我们对box3进行了阻止冒泡,产生的效果是:事件不会继续传递到 father、grandfather、body了。
属性(事件委托中用到)
1 | event.currentTarget //返回绑定事件的元素。在事件委托中,指的是【父元素】。 |
上面这两个属性,在事件委托中经常用到。
事件委托
事件委派指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
1 | <body> |
将点击事件绑定在div上,依次点击span、button和div,event.currentTarget都是返回绑定事件的元素div,event.target则返回触发事件的元素span、button和div。