Promise的理解与使用 概念
Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果 。
通俗讲,Promise是一个许诺、承诺,是对未来事情的承诺,承诺不一定能完成,但是无论是否能完成都会有一个结果 。
Pending 正在做。。。Resolved 完成这个承诺Rejected 这个承诺没有完成,失败了Promise 用来预定一个不一定能完成的任务,要么成功,要么失败
在具体的程序中具体的体现,通常用来封装一个异步任务,提供承诺结果
Promise 是异步编程的一种解决方案,主要用来解决回调地狱的问题,可以有效的减少回调嵌套。真正解决需要配合async/await
特点
对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称Fulfilled)和Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。 一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从Pending变为Resolved和从Pending变为Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。 缺点
无法取消Promise ,一旦新建它就会立即执行,无法中途取消。和一般的对象不一样,无需调用。如果不设置回调函数,Promise内部抛出的错误,不会反应到外部 。 当处于Pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成) Promise是什么? 理解 抽象表达:
Promise 是一门新的技术(ES6 规范) Promise 是 JS 中进行异步编程的新解决方案 备注:旧方案是单纯使用回调函数 具体表达:
从语法上来说: Promise 是一个构造函数 从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/ 失败的结果值 promise 的状态 promise 的状态
实例对象中的一个属性 『PromiseState』
pending 未决定的resolved / fullfilled 成功rejected 失败promise 的状态改变
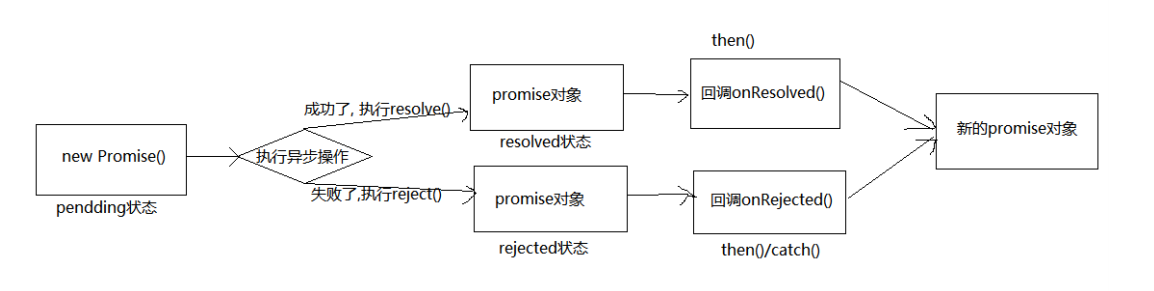
promise的基本流程
promise的基本使用 使用 promise 封装基于定时器的异步
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 <script> function rand (m,n ) return Math .ceil(Math .random() * (n-m+1 )) + m-1 ; } const btn = document .querySelector('#btn' ); btn.addEventListener('click' , function ( const p = new Promise ((resolve, reject ) => { setTimeout (() => { let n = rand(1 , 100 ); if (n <= 30 ){ resolve(n); }else { reject(n); } }, 1000 ); }); console .log(p); p.then((value ) => { alert('恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券, 您的中奖数字为 ' + value); }, (reason ) => { alert('再接再厉, 您的号码为 ' + reason); }); }); </script>
使用 promise 封装 ajax 异步请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <script> function sendAJAX (url ) return new Promise ((resolve, reject ) => { const xhr = new XMLHttpRequest(); xhr.responseType = 'json' ; xhr.open("GET" , url); xhr.send(); xhr.onreadystatechange = function ( if (xhr.readyState === 4 ){ if (xhr.status >= 200 && xhr.status < 300 ){ resolve(xhr.response); }else { reject(xhr.status); } } } }); } sendAJAX('https://api.apiopen.top/getJok' ) .then(value => console .log(value); }, reason => console .warn(reason); }); </script>
fs模块使用Promise
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 const fs = require ('fs' ); fs.readFile('./resource/content.txt' , (err, data ) => { if (err) throw err; console .log(data.toString()); }); function mineReadFile (path ) return new Promise ((resolve, reject ) => { require ('fs' ).readFile(path, (err, data ) => { if (err) reject(err); resolve(data); }); }); } mineReadFile('./resource/content.txt' ) .then(value => console .log(value.toString()); }, reason => console .log(reason); });
util.promisify方法
可以将函数直接变成promise的封装方式,不用再去手动封装
1 2 3 4 5 6 7 8 9 10 const util = require ('util' );const fs = require ('fs' );let mineReadFile = util.promisify(fs.readFile);mineReadFile('./resource/content.txt' ).then(value => console .log(value.toString()); });
为什么要用Promise? 指定回调函数的方式更加灵活
旧的: 必须在启动异步任务前指定 promise: 启动异步任务 => 返回promie对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个) 支持链式调用, 可以解决回调地狱问题
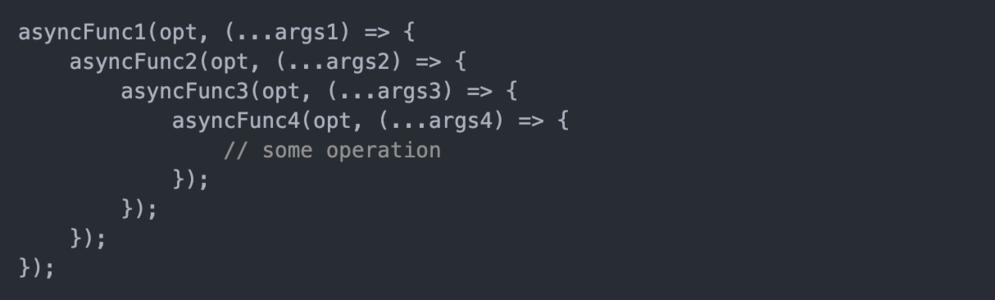
什么是回调地狱?
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
回调地狱的缺点?
不便于阅读 不便于异常处理
解决方案?
promise 链式调用,用来解决回调地狱问题,但是只是简单的改变格式,并没有彻底解决上面的问题真正要解决上述问题,一定要利用promise再加上await和async关键字实现异步传同步
终极解决方案?
==promise +async/await==
Promise中的常用API概述 Promise 构造函数: Promise (excutor) {}
(1) executor 函数: 执行器 (resolve, reject) => {}
(2) resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3) reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行,换话说Promise支持同步也支持异步操作
Promise.prototype.then 方法: (onResolved, onRejected) => {}
(1) onResolved 函数: 成功的回调函数 (value) => {}
(2) onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调 返回一个新的 promise 对象
Promise.prototype.catch 方法: (onRejected) => {}
(1) onRejected 函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined, onRejected)
(2) 异常穿透使用:当运行到最后,没被处理的所有异常错误都会进入这个方法的回调函数中
Promise.resolve 方法: (value) => {}
(1) value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象,直接改变promise状态
1 2 let p3 = Promise .reject(new Promise ((resolve, reject ) => { resolve('OK' ); })); console .log(p3);
Promise.reject 方法: (reason) => {}
(1) reason: 失败的原因
说明: 返回一个失败的 promise 对象,直接改变promise状态 ,代码示例同上
Promise.all 方法: (promises) => {}
promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一 个失败了就直接失败
1 2 3 4 5 let p1 = new Promise ((resolve, reject ) => { resolve('成功' ); })let p2 = Promise .reject('错误错误错误' );let p3 = Promise .resolve('也是成功' )const result = Promise .all([p1, p2, p3]);console .log(result);
Promise.race 方法: (promises) => {}
promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态,
如p1延时,开启了异步,内部正常是同步进行,所以p2>p3>p1,结果是P2
1 2 3 4 5 6 7 8 9 10 let p1 = new Promise ((resolve, reject ) => { setTimeout (() => { resolve('OK' ); }, 1000 ); }) let p2 = Promise .resolve('Success' );let p3 = Promise .resolve('Oh Yeah' );const result = Promise .race([p1, p2, p3]);console .log(result);
Promise的几个关键问题 如何改变 promise 的状态?
resolve(value): 如果当前是 pending 就会变为 resolved
reject(reason): 如果当前是 pending 就会变为 rejected
抛出异常: 如果当前是 pending 就会变为 rejected
一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise 改变为对应状态时都会调用,改变状态后,多个回调函数都会调用,并不会自动停止
1 2 3 4 5 let p = new Promise ((resolve, reject ) => { resolve('OK' );});p.then(value =>console .log(value); }); p.then(value =>
改变 promise 状态和指定回调函数谁先谁后?
都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
先指定回调再改变状态(异步):先指定回调–> 再改变状态 –>改变状态后才进入异步队列执行回调函数 先改状态再指定回调(同步):改变状态 –>指定回调 并马上执行回调 如何先改状态再指定回调? –>注意:指定并不是执行
在执行器中直接调用 resolve()/reject() –>即,不使用定时器等方法,执行器内直接同步操作 延迟更长时间才调用 then() –>即,在.then()这个方法外再包一层例如延时器这种方法 什么时候才能得到数据?
如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据 1 2 3 4 5 6 7 let p = new Promise ((resolve, reject ) => {setTimeout (() => {resolve('OK' ); }, 1000 );resolve('OK' ); }); p.then(value =>console .log(value);}, reason =>
promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 let p = new Promise ((resolve, reject ) => { resolve('ok' ); }); let result = p.then(value => console .log(value); throw '出了问题' ; return 521 ; return new Promise ((resolve, reject ) => { reject('error' ); }); }, reason => console .warn(reason); });
promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise , 可以开成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务,这样就能用then()将多个同步或异步操作串联成一个同步队列
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <script> let p = new Promise ((resolve, reject ) => { setTimeout (() => { resolve('OK' ); }, 1000 ); }); p.then(value => return new Promise ((resolve, reject ) => { resolve("success" ); }); }).then(value => console .log(value); }).then(value => console .log(value); }) </script>
promise 异常传透?
当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调 前面任何操作出了异常, 都会传到最后失败的回调中处理 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script> let p = new Promise ((resolve, reject ) => { setTimeout (() => { resolve('OK' ); }, 1000 ); }); p.then(value => throw '失败啦!' ; }).then(value => console .log(222 ); }).then(value => console .log(333 ); }).catch(reason => console .warn(reason); }); </script>
中断 promise 链?
在关键问题2中,可以得知,当promise状态改变时,他的链式调用都会生效,那如果我们有这个一个实际需求:我们有5个then(),但其中有条件判断,如当我符合或者不符合第三个then条件时,要直接中断链式调用,不再走下面的then,该如何?
(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个 pendding 状态的promise 对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script> let p = new Promise ((resolve, reject ) => { setTimeout (() => { resolve('OK' ); }, 1000 ); }); p.then(value => console .log(111 ); return new Promise (() => {}); }).then(value => console .log(222 ); }).then(value => console .log(333 ); }).catch(reason => console .warn(reason); }); </script>
自定义(手写)Promise Promise的实例方法实现 1.初始结构搭建 html引入,该章节后续html大部分重复 除非必要,否则不再放上来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > Promise-封装 | 1 - 初始结构搭建</title > <script src ="./promise.js" > </script > </head > <body > <script > let p = new Promise ((resolve, reject ) => { resolve('OK' ); }); p.then(value => console .log(value); }, reason => console .warn(reason); }) </script > </body > </html >
promise.js –>使用原生写法,最后会改为class写法
1 2 3 function Promise (executor )Promise .prototype.then = function (onResolved, onRejected )
2.resolve 与 reject构建与基础实现 使用const self = this;保存this执行,使function中可以取得当前实例 ps:可以不使用该方法保存,但是下方function需要改为箭头函数,否则function默认指向是window
之后代码默认使用self保存this,箭头函数方式将在最后改为class写法时使用
默认设置 PromiseState = 'pending'以及 PromiseResult = null,这就是promise状态基础 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 function Promise (executor ) this .PromiseState = 'pending' ; this .PromiseResult = null ; const self = this ; function resolve (data ) self.PromiseState = 'fulfilled' ; self.PromiseResult = data; } function reject (data ) self.PromiseState = 'rejected' ; self.PromiseResult = data; } executor(resolve, reject); } Promise .prototype.then = function (onResolved, onRejected )
3.throw 抛出异常改变状态 在2的基础上进行修改:将执行器放入try-catch()中 在catch中使用reject()修改 promise 对象状态为『失败』 1 2 3 4 5 6 7 try { executor(resolve, reject); } catch (e) { reject(e); }
4.状态只能修改一次 基于2 3代码中resolve和reject方法进修改
在成功与失败函数中添加判断if(self.PromiseState !== 'pending') return;,如果进入函数时状态不为pending直接退出,这样就能做到状态只能从pending改至其他状态且做到只能改一次
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 html调用-------------------------------------------------------- let p = new Promise ((resolve, reject ) => { reject("error" ); resolve('OK' ); }); console .log(p); promise.js修改-------------------------------------------------------- function resolve (data ) if (self.PromiseState !== 'pending' ) return ; self.PromiseState = 'fulfilled' ; self.PromiseResult = data; } function reject (data ) if (self.PromiseState !== 'pending' ) return ; self.PromiseState = 'rejected' ; self.PromiseResult = data; }
5. then 方法执行回调基础实现 修改Promise.prototype.then方法 传入then(成功回调,失败回调),当调用then后,会判断当前this.PromiseState的状态,当其为成功时调用成功回调,失败时调用失败回调 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => { throw "ERROR" ; }); p.then( value =>console .log(value); }, reason =>console .warn(reason);} ) promise.js修改与实现----------------------------------------------------- Promise .prototype.then = function (onResolved, onRejected ) if (this .PromiseState === 'fulfilled' ) {onResolved(this .PromiseResult);} if (this .PromiseState === 'rejected' ) {onRejected(this .PromiseResult);} }
6.异步任务 then 方法实现 此处对于5有四处修改,下面上js代码
当我运行异步代码后,我的执行器内部代码还未返回(因为用了定时器,里面的代码进入了异步队列),所以当我下面的.then()运行时:我的p为pending状态,所以根本不会执行resolve与reject方法
解:添加判断pending状态,将当前回调函数保存到实例对象(存到实例上是为了更方便)中,这样后续改变状态时候才调用得到
为什么要将回调保存到实例上而不是直接调用? 理由:因为我的回调函数需要在我的promise状态改变后(成功或者失败),再根据状态选择运行哪个函数then()时却检测到状态为pending,说明这时候的promise在异步队列 不能直接运行成功或者失败函数
解决:因为resolve与reject方法与then()不在同一个作用域中,并不能共享then(成功回调,失败回调)的参数,所以在判断状态为pending时将回调保存到实例对象上.然后将回调函数的调用放在resolve()与reject()中
这样当我代码运行到异步队列的resolve()或reject()时,就可以在这个函数中运行回调函数,实现异步then
此处的then仍有瑕疵,需要继续完善 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => { setTimeout (() => {reject("error" ); }, 1000 ); }); p.then(value =>console .log(value);},reason =>console .warn(reason);}); console .log(p); promise.js修改与实现----------------------------------------------------- function Promise (executor ) this .PromiseState = 'pending' ; this .PromiseResult = null ; this .callback = {}; -----------新添加1 const self = this ; function resolve (data ) if (self.PromiseState !== 'pending' ) return ; self.PromiseState = 'fulfilled' ; self.PromiseResult = data; if (self.callback.onResolved) { self.callback.onResolved(data); } ------------新添加2 最重要 } function reject (data ) if (self.PromiseState !== 'pending' ) return ; self.PromiseState = 'rejected' ; self.PromiseResult = data; if (self.callback.onResolved) { self.callback.onResolved(data);} ------------新添加3 } try {executor(resolve, reject);} catch (e) {reject(e);} } Promise .prototype.then = function (onResolved, onRejected ) if (this .PromiseState === 'fulfilled' ) {onResolved(this .PromiseResult);} if (this .PromiseState === 'rejected' ) { onRejected(this .PromiseResult);} if (this .PromiseState === 'pending' ) { ------------新添加4 this .callback = { onResolved : onResolved, onRejected : onRejected } } }
7.指定多个回调 基于6代码进行修改 只展示修改部分代码
6中保存回调函数的方式有BUG,如果我有多个.then(),后面加载的回调函数会覆盖之前的回调函数,导致最后回调函数有且只有最后一个
解:使用数组的方式进行存储回调函数,调用时也是用数组循环取出
此处的then仍有瑕疵,需要继续完善 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => {setTimeout (() => {reject('No' );}, 1000 );}); p.then(value =>console .log(value);}, reason =>console .warn(reason);}); p.then(value =>reason => console .log(p); promise.js修改与实现----------------------------------------------------- Promise .prototype.then = function (onResolved, onRejected ) function resolve (data ) ..... self.callbacks.forEach(item =>1 item.onResolved(data); }); } function reject (data ) ...... self.callbacks.forEach(item =>2 item.onRejected(data); }); } Promise .prototype.then = function (onResolved, onRejected ) ........ if (this .PromiseState === 'pending' ){ this .callbacks.push({ --------修改3 onResolved : onResolved, onRejected : onRejected }); } }
8.同步任务 then 返回结果 在之前的then运行结果中得知,我们使用 [ then ] 后的返回结果是其回调函数的返回结果,而我们需要的返回结果是一个新的promise对象 解:所以我们在then中return new Promise(),使其得到的是一个新的promise对象
在为解决问题1后产生一个新问题:新的promise对象因为没有用rejerect与resolve方法,导致返回的状态一直是pending 解:在新的promise中判断运行回调函数后的返回值是什么,然后根据其不同类型给其赋予不同状态
Ⅰ-if(result instanceof Promise):返回值一个新的②promise对象(因为是新的promise的回调函数返回值,称②promise对象),在返回值(因为是promise对象)的.then()回调函数中使用rejerect与resolve方法,将其自身的状态赋予外层的promise,
即 回调函数中的promise 赋值 给then返回值 , 所以 最终返回状态==回调函数中的新promise状态
Ⅱ-如果返回值是一个非promise对象,返回状态设置为成功
Ⅲ-如果返回值是一个异常,返回状态设置为失败
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => {resolve('OK' );}); const res = p.then( value =>throw "FAIL" ;}, reason =>console .warn(reason);}); console .log(res); promise.js修改与实现----------------------------------------------------- Promise .prototype.then = function (onResolved, onRejected ) return new Promise ((resolve, reject ) => { if (this .PromiseState === 'fulfilled' ){ -------修改1 try { let result = onResolved(this .PromiseResult); if (result instanceof Promise ){ result.then(v =>r => }else {resolve(result);} }catch (e){ rejerect(e); } } if (this .PromiseState === 'rejected' ){ onRejected(this .PromiseResult);}------此部分修改与修改1 一样 if (this .PromiseState === 'pending' ){ this .callbacks.push({ onResolved : onResolved, onRejected : onRejected}); } }) }
9.异步任务 then 返回结果 异步任务是修改if(this.PromiseState === 'pending')后面的值,原因参考6,下面代码只举例这部分修改
因为我们需要增加then状态修改,所以在我们保存回调函数这一步我们可以对于回调函数进行加工,添加判断其回调函数的返回值的代码块再存入实例的回调函数中
Ⅰ-声明一个新的函数:其内部功能->先运行onResolved回调函数,再将其返回值取出,进行判断其返回值(这个过程同8)
Ⅱ-加工后存入实例回调函数数组,之后在resolve与reject方法中调用即可(同6)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => { setTimeout (() => {reject("Error" );}, 1000 )}); const res = p.then(value => throw 'error' ; }, reason => console .warn(reason, "xx" ); return "sss" }); console .log(res); promise.js修改与实现----------------------------------------------------- if (this .PromiseState === 'pending' ) { this .callbacks.push({ onResolved : function ( try { let result = onResolved(self.PromiseResult); if (result instanceof Promise ) { result.then( v => r => ) } else {resolve(result);} } catch (e) {reject(e);} }, onRejected : function ( try { let result = onRejected(self.PromiseResult); if (result instanceof Promise ) { result.then( v => r => ) } else {resolve(result);} } catch (e) { reject(e); } } }); }
10. then方法代码优化 在8、9、10中可以看出,其判断与改变返回结果状态的代码块是基本重复的,所以可以将其抽出 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 Promise .prototype.then = function (onResolved, onRejected ) const self = this ; return new Promise ((resolve, reject ) => { 封装函数---------------------------------------------------------------------------- function callback (type ) try { let result = type(self.PromiseResult); if (result instanceof Promise ) { result.then(v => resolve(v); }, r => reject(r); }) } else { resolve(result); } } catch (e) { reject(e); } } ----------------------------------------------------------------------------------- if (this .PromiseState === 'fulfilled' ) { callback(onResolved); } if (this .PromiseState === 'rejected' ) { callback(onRejected); } if (this .PromiseState === 'pending' ) { this .callbacks.push({ onResolved : function ( callback(onResolved); }, onRejected : function ( callback(onRejected); } }); } }) }
11.catch 方法与异常穿透与值传递 异常穿透:添加catch 方法,并且需要进行回调函数为undefined的处理
当我then()中只传一个回调或者不传回调函数时,运行代码会报错,因为运行时调用的回调函数是undefined
解:进行回调函数判断,当其为空时,基于默认回调函数内容:直接往外抛出这样下方的then() or catch()就可以承接到异常或者值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 html调用------------------------------------------------------------ let p = new Promise ((resolve, reject ) => { setTimeout (() => {resolve('OK' ); }, 1000 ); }); p.then() .then(value =>console .log(222 );}) .then(value =>console .log(333 );}) .catch(reason =>console .warn(reason);}); promise.js修改与实现----------------------------------------------------- Promise .prototype.then = function (onResolved, onRejected ) ... -----------修改1 if (typeof onRejected !== 'function' ) {onRejected = reason =>throw reason;}} if (typeof onResolved !== 'function' ) { onResolved = value => .... } Promise .prototype.catch = function (onRejected )2 return this .then(undefined , onRejected); }
Promise的静态方法实现 1. Promise.resolve 封装 判断传入的参数是否为promise对象:
Ⅰ-如果为promise:将其状态与结果赋值给外层promise对象
Ⅱ-如果为非promise:状态设置为成功
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 html调用------------------------------------------------------------ const p = Promise .resolve('OK' ); const p2 = Promise .resolve(new Promise ((resolve, reject ) => { reject("error" ); })); const p3 = Promise .resolve(Promise .resolve('Oh Yeah' )); console .log(p3); promise.js修改与实现----------------------------------------------------- Promise .resolve = function (value ) return new Promise ((resolve, reject ) => { if (value instanceof Promise ){ value.then( v => r => )}else {resolve(value); } }); }
2. Promise.resolve 封装 不同于resolve,这个方法只要把传入参数再次传出去,并将状态改为失败即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 html调用------------------------------------------------------------ const p = Promise .reject('Error' ); const p2 = Promise .reject(new Promise ((resolve, reject ) => { resolve('OK' ); })); console .log(p); console .log(p2); promise.js修改与实现----------------------------------------------------- Promise .reject = function (reason ) return new Promise ((resolve, reject ) => { reject(reason); }); }
3. Promise.all 封装 遍历传入的promise数组,每当遍历结果是成功,则用计数器记录,当计数器等同于数组长度,则全部成功,这时候可以返回成功状态 如果当数组中任意一个promise的执行结果是reject,直接中断,返回状态为失败 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 html调用------------------------------------------------------------ let p1 = new Promise ((resolve, reject ) => { setTimeout (() => {resolve('OK' ); }, 1000 ) }) let p2 = Promise .reject('Success' ); let p3 = Promise .resolve('Oh Yeah' ); let result = Promise .all([p1, p2, p3]); console .log(result); promise.js修改与实现----------------------------------------------------- Promise .all = function (promises ) return new Promise ((resolve, reject ) => { let count = 0 ; let arr = []; for (let i = 0 ; i < promises.length; i++) { promises[i].then(v => count++; arr[i] = v; if (count === promises.length) {resolve(arr);} }, r => reject(r); }); } }); }
4. Promise.race 封装 直接谁先执行就返回谁的运行结果即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 html调用------------------------------------------------------------ let p1 = new Promise ((resolve, reject ) => { setTimeout (() => {resolve('OK' );}); }); let p2 = Promise .reject('Success' ); let p3 = Promise .resolve('Oh Yeah' ); let result = Promise .race([p1, p2, p3]); console .log(result); promise.js修改与实现----------------------------------------------------- Promise .race = function (promises ) return new Promise ((resolve, reject ) => { for (let i = 0 ; i < promises.length; i++) { promises[i].then(v => resolve(v); }, r => reject(r); }) } }); }
其他优化 1. 回调函数『异步执行』 如果我们运行下面代码,正确顺序是: 111 –> 333 –>444 1 2 3 4 5 6 7 8 9 10 11 12 let p1 = new Promise ((resolve, reject ) => { reject('OK' ); console .log(111 ); }); p1.then(value => console .log(222 ); }, reason => console .log(444 ); }); console .log(333 );
但当我们运行之前封装的 Promise 代码时,结果却是:111 –> 444 –> 333 我们需要将我们的then方法变成异步方法
我们只要在以下四处地方的回调函数调用外层包裹一层定时器(不一定是定时器,开启异步即可),即可做到异步操作 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 function resolve (data ) setTimeout (() => { self.callbacks.forEach(item =>1 } function reject (data ) setTimeout (() => { self.callbacks.forEach(item =>2 } Promise .prototype.then = function (onResolved, onRejected ) return new Promise ((resolve, reject ) => { if (this .PromiseState === 'fulfilled' ){setTimeout (() => { callback(onResolved);});} -----修改3 if (this .PromiseState === 'rejected' ){ setTimeout (() => { callback(onRejected);}); ---修改4 } }
相关原理参照js事件循环机制、宏任务与微任务2.class改写promise 其中将self=this保存this指向方式改为箭头函数表示(在上面示例中也有效果)
promisedemo.js代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 class Promise constructor (executor ) this .PromiseState = 'pending' ; this .PromiseResult = null ; this .callbacks = []; let resolve = (data ) => { if (this .PromiseState !== 'pending' ) return ; this .PromiseState = 'fulfilled' ; this .PromiseResult = data; setTimeout (() => { this .callbacks.forEach(item => item.onResolved(data); }); }); } let reject = (data ) => { if (this .PromiseState !== 'pending' ) return ; this .PromiseState = 'rejected' ; this .PromiseResult = data; setTimeout (() => { this .callbacks.forEach(item => item.onRejected(data); }); }); } try { executor(resolve, reject); } catch (e) { reject(e); } } then (onResolved, onRejected ) if (typeof onRejected !== 'function' ) { onRejected = reason => throw reason; } } if (typeof onResolved !== 'function' ) { onResolved = value => } return new Promise ((resolve, reject ) => { let callback = (type ) => { try { let result = type(this .PromiseResult); if (result instanceof Promise ) { result.then(v => resolve(v); }, r => reject(r); }) } else { resolve(result); } } catch (e) { reject(e); } } if (this .PromiseState === 'fulfilled' ) { setTimeout (() => { callback(onResolved); }); } if (this .PromiseState === 'rejected' ) { setTimeout (() => { callback(onRejected); }); } if (this .PromiseState === 'pending' ) { this .callbacks.push({ onResolved : function ( callback(onResolved); }, onRejected : function ( callback(onRejected); } }); } }) } catch (onRejected) { return this .then(undefined , onRejected); } static resolve (value ) return new Promise ((resolve, reject ) => { if (value instanceof Promise ) { value.then(v => resolve(v); }, r => reject(r); }) } else { resolve(value); } }); } static reject (reason ) return new Promise ((resolve, reject ) => { reject(reason); }); } static all (promises ) return new Promise ((resolve, reject ) => { let count = 0 ; let arr = []; for (let i = 0 ; i < promises.length; i++) { promises[i].then(v => count++; arr[i] = v; if (count === promises.length) { resolve(arr); } }, r => reject(r); }); } }); } static race (promises ) return new Promise ((resolve, reject ) => { for (let i = 0 ; i < promises.length; i++) { promises[i].then(v => resolve(v); }, r => reject(r); }) } }); } }
html文件调用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > class版本封装</title > <script src ="./promisedemo.js" > </script > </head > <body > <script > let p1 = new Promise ((resolve, reject ) => { setTimeout (() => { reject("Erosssr" ); }) }); p1.then(value => console .log(value); }, reason => console .warn(reason); }); console .log(Promise .resolve('OK' ));</script > </body > </html >
Promise+ async + await Promise==>异步
await==>异步转同步
await 可以理解为是 async wait 的简写。await 必须出现在 async 函数内部,不能单独使用。 await 后面可以跟任何的JS 表达式。虽然说 await 可以等很多类型的东西,但是它最主要的意图是用来等待 Promise 对象的状态被 resolved。如果await的是 promise对象会造成异步函数停止执行并且等待 promise 的解决,如果等的是正常的表达式则立即执行 async==>同步转异步
方法体内部的某个表达式使用await修饰,那么这个方法体所属方法必须要用async修饰所以使用awit方法会自动升级为异步方法 mdn文档
async await async函数 函数的返回值为 promise 对象 promise 对象的结果由 async 函数执行的返回值决定 await表达式 await 右侧的表达式一般为 promise 对象, 但也可以是其它的值 如果表达式是 promise 对象, await 返回的是 promise 成功的值 如果表达式是其它值, 直接将此值作为 await 的返回值 注意 await 必须写在 async 函数中, 但 async 函数中可以没有 await 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理 async与await结合1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 const fs = require ('fs' );const util = require ('util' );const mineReadFile = util.promisify(fs.readFile);async function main ( try { let data1 = await mineReadFile('./resource/1x.html' ); let data2 = await mineReadFile('./resource/2.html' ); let data3 = await mineReadFile('./resource/3.html' ); console .log(data1 + data2 + data3); }catch (e){ console .log(e.code); } } main();
async与await结合2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > async与await结合发送AJAX</title > </head > <body > <button id ="btn" > 点击获取段子</button > <script > function sendAJAX (url ) return new Promise ((resolve, reject ) => { const xhr = new XMLHttpRequest(); xhr.responseType = 'json' ; xhr.open("GET" , url); xhr.send(); xhr.onreadystatechange = function ( if (xhr.readyState === 4 ){ if (xhr.status >= 200 && xhr.status < 300 ){ resolve(xhr.response); }else { reject(xhr.status); } } } }); } let btn = document .querySelector('#btn' ); btn.addEventListener('click' ,async function ( let duanzi = await sendAJAX('https://api.apiopen.top/getJoke' ); console .log(duanzi); }); </script > </body > </html >
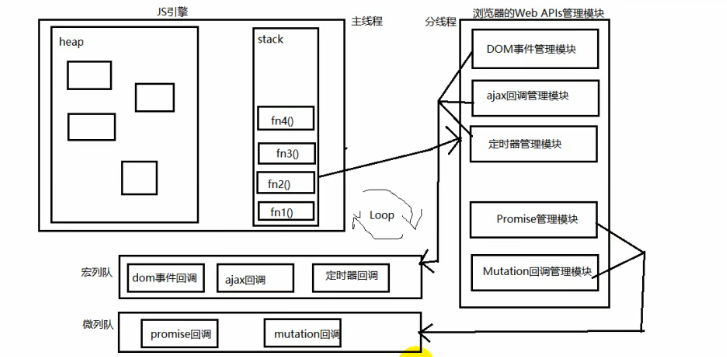
宏任务与微任务 原理图:
说明:
JS中用来存储待执行回调函数的队列包含2个不同特定的列队宏队列:用来保存待执行的宏任务(回调),比如:定时器回调/ajax回调/dom事件回调微队列:用来保存待执行的微任务(回调),比如:Promise的回调/muntation回调 JS执行时会区别这2个队列:JS执行引擎首先必须执行所有的初始化同步任务代码 每次准备取出第一个宏任务执行前,都要将所有的微任务一个一个取出来执行