HTML语义化
HTML语义化
良好的语义化代码可以直接从代码上就能看出来那一块到底是要表达什么内容。
语义化,指对文本内容的结构化(内容语义化),选择合乎语义的标签(代码语义化),便于开发者阅读,维护和写出更优雅的代码的同时,让浏览器的爬虫和辅助技术更好的解析。
优点
标签语义化有助于构架良好的HTML结构(让页面的内容结构化)
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重。
有利于不同设备的解析(屏幕阅读器,盲人阅读器等)。
满是div的页面这些设备如何区分那些是主要内容优先阅读?
清晰的结构有利于团队的开发和维护。
在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的。
常用的一些语义化标签
<h1>~`,作为**标题**使用,并且依据重要性递减,` 是最高的等级。
<p>段落标记,知道了<p>作为段落,你就不会再使用<br/>来换行了,而且不需要<br/>来区分段落与段落。<p>中的文字会自动换行,而且换行的效果优于<br />。段落与段落之间的空隙也可以利用 CSS 来控制,很容易而且清晰的区分出段落与段落。
<ul>、<ol>、<li>,<ul>无序列表,这个被大家广泛的使用,<ol>有序列表不常用。在 Web 标准化过程中,<ul>还被更多的用于导航条,本来导航条就是个列表,这样做是完全正确的,而且当你的浏览器不支持 CSS 的时候,导航链接仍然很好使,只是美观方面差了一点而已。1
2
3
4
5<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>1
2
3
4
5<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol><dl>、<dt>、<dd>,<dl>就是“定义列表”。比如说词典里面的词的解释、定义就可以用这种列表。dl不单独使用,它通常与dt和dd一起使用。dl开启一个定义列表,dt表示要定义的项目名称,dd表示对dt的项目的描述。
1
2
3
4
5
6<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dd>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dd>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dd>
</dl><em>、<strong>,<em>是用作强调,<strong>是用作重点强调。<table>、<thead>、<tbody>、<td>、<th>、<caption>, 就是用来做表格不要用来布局。
被滥用的语义化标签
以下是一些广泛被滥用的语义化标签:
blockquote:一些人通过使用<blockquote>标签使文本达到缩进的目的,因为引用默认会进行文本缩进。如果你仅仅是想使文本达到缩进目的,而文本自身并非引用,那么就用CSSmargin来代替;blockquote标签:表示一个长引用1
<blockquote>这句话我是从来没有说过的!</blockquote>
p:一些开发者用<p> </p>来为标签自检增加额外的空白段落,这里应该使用CSS的margin/padding来实现;ul:一些开发者往<ul>中添加文本来达到文本缩进的目的,这种做法即不符合语义化要求,同样也是非法的HTML实践。<ul>标签中只能有<li>标签。<h1>~<h6>:该标签可以使文本字体变大,变粗,但如果文本并非是标题,应该使用CSS font-weight font-size;不要将
<b>元素与<strong>、<em>或<mark>元素混淆。<strong>元素表示某些重要性的文本,<em>强调文本,而<mark>元素表示某些相关性的文本。<b>元素不传达这样的特殊语义信息;仅在没有其他合适的元素时使用它。如果不是出于语义目的而使用<b>元素,那么让文本显示粗体更好的方式是使用将 CSS 的font-weight属性设置为"bold"。
总结:上面例子都是为了说明一点,==用正确的标签做正确的事==。
HTML5新增
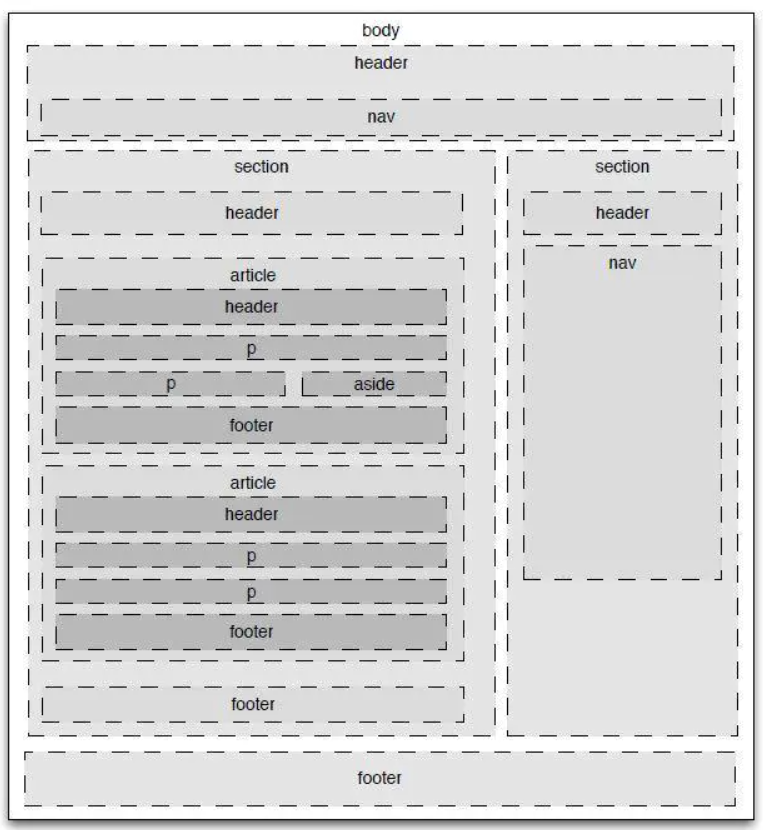
在HTML5出来之前,我们习惯于用div来表示页面的章节或者不同模块,但是div本身是没有语义的。但是现在,HTML5中加入了一些语义化标签,来更清晰的表达文档结构。
W3C制定了这些语义化标签,不可能完全符合我们的设计目标。我们的目标是为了能够让开发者或是爬虫读懂各个模块的语义化内容,因此,div作为一个没有任何语义,仅仅是用来构建结构的元素,是最适合做容器的标签。
<header>
- 定义文章的介绍信息:标题,logo,slogan;包裹目录部分,搜索框,一个nav或者任何相关的logo;
- 一个页面中
<header>的个数没有限制,可以为每个内容块添加一个header;
<nav>
- 定义文章导航栏,链接等;
nav一般和ul、li(无序列表)配合做导航栏;
<main>
- 定义文章的主要内容
- main标签在一份文档中是唯一的,其后代元素常常包括
<article>;
<article>
- 定义文档中可以脱离其他部分,一份独立的内容,通常带有标题,当article内嵌article时,里外层的内容应该是相关的,比如一篇微博和它的评论;
<section>
- 与article的差别在于,它是整体的一部分,或者是文章的一节,一般来说section也会带有标题;
<aside>
- 侧边栏(与article并列存在)或者嵌入内容(在article内),通常认为是独立拆分出来而不受整体影响的一部分,作为主要内容的附属信息,如索引,词条列表,或者页面及站点的附属信息,如广告,作者资料介绍等;
<footer>
- 页脚,通常包含作者、版权信息或者相关链接等;